
Hello, fellow design enthusiasts! Today, let’s delve into the fascinating world of typography. Why is it crucial, you ask? Well, typography acts as the voice of your brand, effectively communicating your message. But with an overwhelming array of fonts available, how do you pinpoint the ones that authentically represent your brand? Don’t worry – I’ve got you covered with this typography guide.
Understanding Typography Fundamentals
Great brand typography is not just about selecting aesthetically pleasing fonts; it’s about crafting a visual language that resonates with your audience and enhances their reading experience. To truly harness the power of typography, it’s crucial to grasp the foundational elements that underpin effective design.
Consider font styles as the voice of your brand, setting the tone and mood for your audience. Serif fonts, with their classic and timeless appeal, evoke tradition and authority, making them perfect for formal contexts like legal documents or luxury branding. On the other hand, sans-serif fonts exude modernity and simplicity, making them a great fit for contemporary brands seeking a clean and minimalist aesthetic.
Furthermore, font weights dictate visual hierarchy: bold for attention-grabbing headlines, light for delicate body text or captions.

Font pairings involve the strategic combination of two or more fonts to create visual contrast and balance. When selecting font pairings, it’s crucial to consider factors such as contrast in style, weight, and scale to ensure harmony and readability in your design.
So, whether you’re a typography newbie or a seasoned pro, for valuable resources and tutorials, check out Google Fonts and Adobe Fonts. These platforms offer a wide range of fonts and educational materials to help you grasp typography principles and use them effectively in your designs.
Let Your Brand’s Personality Shine
Your brand’s vibe should ooze from every design element, including typography. Are you sleek and modern or playful and whimsical? Pick fonts that mirror your brand’s personality and stir the right emotions in your audience. Check out Font Pair and Typewolf for curated font pairings and recommendations tailored to different vibes.
For instance, if you’re crafting for a futuristic tech startup, go for clean and geometric sans-serif fonts like Roboto or Montserrat to flaunt that modern, forward-thinking spirit. But if you’re branding a children’s toy company, opt for fun and whimsical fonts like Dekko or Amatic SC to charm the younger crowd.

Ensuring Font Readability and Accessibility
No matter how beautiful a font may be, it’s essential to prioritise readability and accessibility. Opt for fonts that are easy to read across different devices and screen sizes, and consider factors like line spacing, letter spacing, and font size. Tools like FontJoy and Type Scale can help you experiment with different typography settings to find the perfect balance between aesthetics and readability.
For instance, when designing for a website or mobile app, it’s essential to choose fonts with adequate legibility, even at smaller sizes. Fonts with open counters and generous x-heights, like Open Sans or Lato, are excellent choices for digital interfaces as they maintain readability on screens of all sizes.
Discovering Font Duos
Picking the perfect font pairing can take your design to new levels of awesome. Mixing bold serifs with sleek sans-serifs adds visual flair and hierarchy. Play around with different combinations to find the one that screams your brand’s vibe. Check out Fonts In Use and Typ.io for real-world examples of font pairings in action.
For example, teaming up the elegant Playfair Display serif with the versatile Montserrat sans-serif creates a balanced and harmonious typographic blend. Perfect for everything from editorial layouts to branding and website designs.
Customising with Unique Fonts
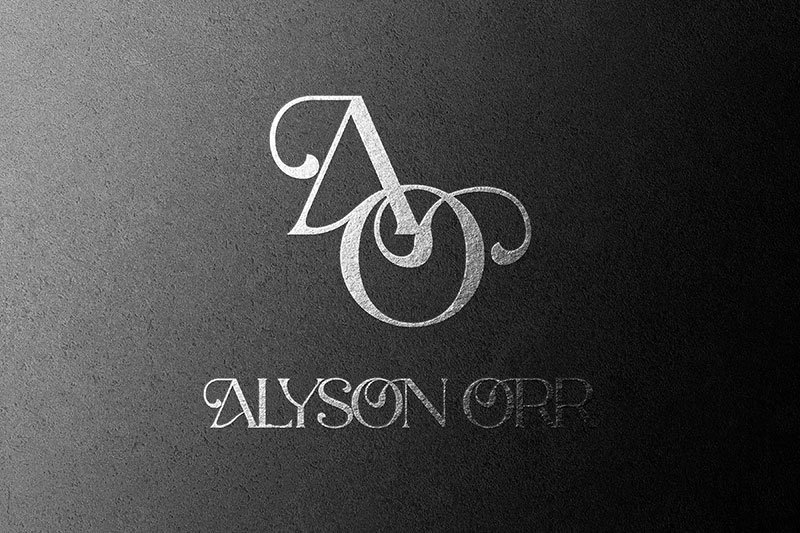
While free fonts offer plenty of choices, sometimes a custom font is just what your brand needs to stand out. Consider working with a talented typographer or font designer. They specialise in creating custom fonts that perfectly align with your brand identity. Websites like Behance and Dribbble are treasure troves of creative minds who can bring your vision to life.
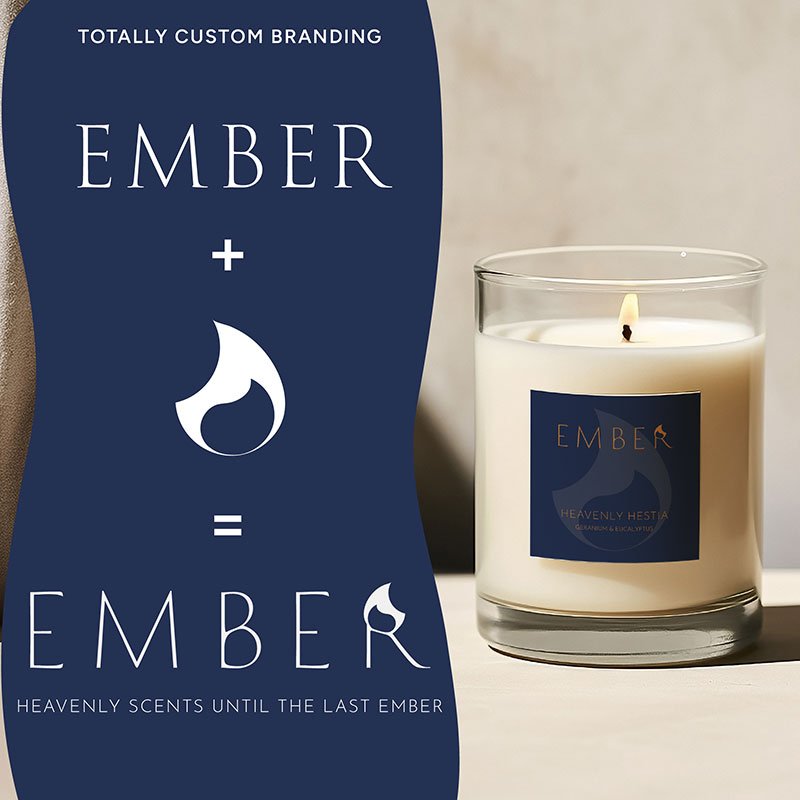
For instance, imagine you’re launching a natural skincare brand aiming to convey purity and authenticity. You might commission a custom font inspired by the gentle curves of botanical leaves, evoking a sense of freshness and organic beauty. Or perhaps you’re designing branding for a nursery, aiming to create a playful and welcoming atmosphere. You could commission a custom font inspired by playful shapes and whimsical elements found in children’s toys, evoking a sense of joy and creativity.


Free Fonts and Typography Resources
Further Resources
Looking for more inspiration? I’ve rounded up some external sources to help you dive deeper into the world of typography. Find extra inspiration and resources to take your design projects to the next level. Whether you’re a seasoned designer or just starting to explore typography, these websites are definitely worth checking out:
- Google Fonts: This enormous collection of free fonts is used by professionals around the globe. The website also has some helpful resources on subjects like typography basics, font pairings and web typography best practices.
- Adobe Fonts: Often included for free as part of an Adobe Creative Cloud subscription. This resource offers information on principles, design inspiration and high-quality fonts for desktop or web projects.
- Font Pair: Definitely check out this site for curated font combinations and effective font pairing tips.
- Typewolf: Browse real-world examples of typography in web design, along with insights and analysis on font choices and design trends.
- FontJoy: Experiment with font combinations and typography settings to find the perfect pairing for your projects.
- Type Scale: Create harmonious typography scales optimised for readability and aesthetics in your designs.
- Fonts In Use: Explore typography examples from various industries and media to gain inspiration and insights into font usage and design trends.
- Typ.io: Discover font pairings used in actual websites and learn how they contribute to effective design.
- Behance: Explore portfolios of typographers and font designers to discover new fonts and typography trends.
- Dribbble: Connect with talented typographers and font designers and explore typography-related shots for inspiration and collaboration opportunities.
Free Fonts I Recommend
Ready to spice up your typography toolkit? Here are some highly adaptable google fonts to get you started:
- Poppins
- Open Sans
- Cormorant
- Josefin Sans
- Archivo
- Playfair Display
I use these fonts (among a few others) frequently for my projects. They can be so easily adapted in illustrator and cover a broad spectrum of uses. They also have commercial licences, even though they’re free.

Another Especially Useful Resource
Another fantastic resource for discovering fonts is Creative Fabrica (affiliate link), a platform boasting an extensive collection of thousands of fonts available for purchase. Personally, I’m a subscriber, which means I have access to an unlimited number of fonts without any additional charges. However, if you prefer, you can also purchase fonts individually based on your specific needs. Creative Fabrica offers a diverse range of fonts suitable for various design projects, making it a go-to destination for designers looking to expand their typographic toolkit.
Moreover, Creative Fabrica offers a free daily font that changes each day, along with frequent special offers featuring free font bundles. This provides an excellent opportunity to explore new fonts and expand your collection without any additional cost.
Typography: Unlock Your Brand’s Voice
In conclusion, typography isn’t merely about arranging letters; it’s about weaving the narrative of your brand. Each font choice, style, and pairing contributes to the visual storytelling that defines your brand identity. So, don’t hesitate to experiment, delve into new fonts, and explore creative combinations. Let your brand’s voice resonate boldly and authentically through the power of typography, ensuring that every word speaks volumes about who you are and what you stand for.
Need help with your brand? As a brand designer, I excel in crafting typography-driven brand identities that captivate audiences and amplify messages. Ready to create a distinctive typographic voice that sets your brand apart? Let’s collaborate! Reach out to me for more details.